Structured data is becoming more and more important. There are more than 952,000,000 websites on the Internet. Google is the biggest search engine capturing 75.6% of all U.S. searches. Therefore, finding the right site for your search query can be like finding a needle in a haystack. Although Google serves us pretty well, the hard part is grabbing users' attention. You want your website to look different from competitors so that users click on yours instead.
How many clicks you get on search engine result page snippets is mainly determined by three things, which are title tags, meta descriptions, and structured data. Most website owners only focus on writing catchy titles and attractive descriptions. While this increases the CTR (click-through rate) some, structured data is a more effective, game-changing approach.

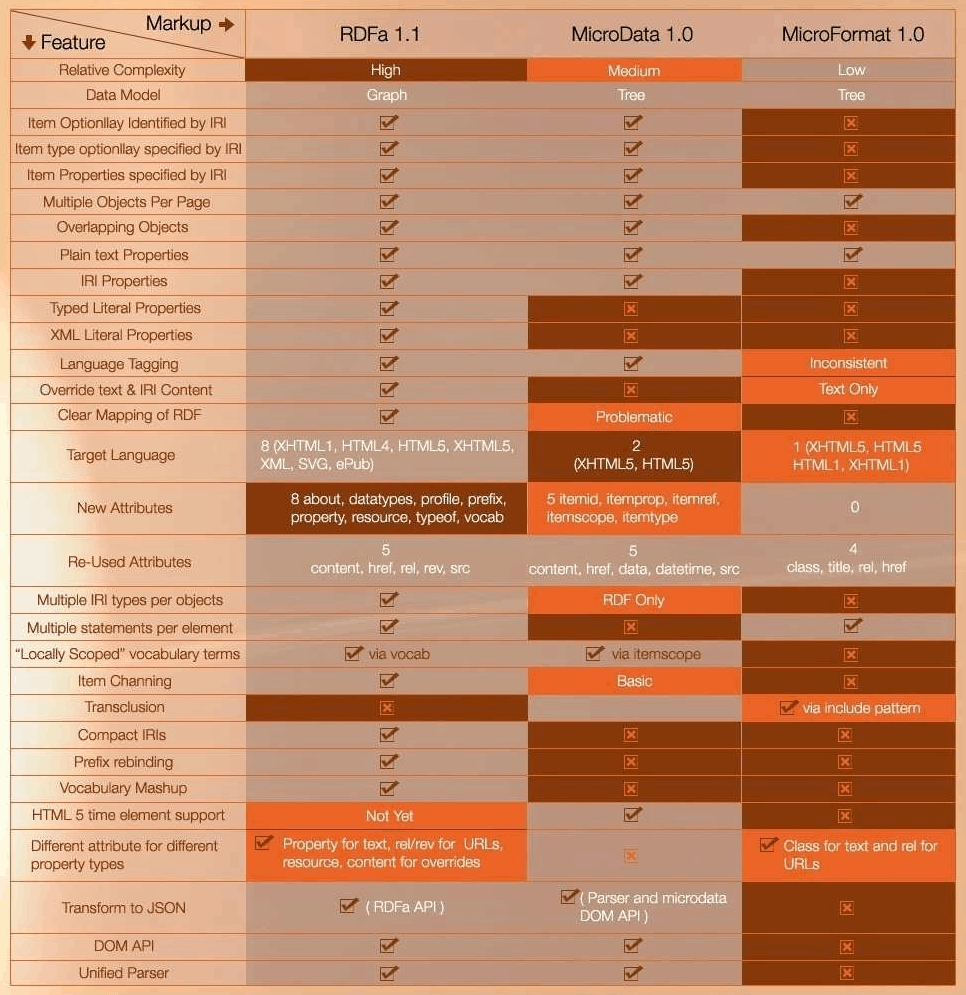
Structured data is a system that helps search engines categorize and index your website's content by adding extra tags to existing HTML codes. Microdata (schema.org) is one form of structured data that works well with HTML5. Other forms of structured data are RDFA and Microformats, which both have a different set of rules and limitations you should be aware of.
Out of these three structured data markups, Microdata (Schema.org) is recommended by Google and other search engines. This is because it was created by a collaborative team from Google, Microsoft, Yahoo, and Yandex. Now, I'm going to take you through a step-by-step guide on what Microdata (structured data or semantic markup) is and how you can implement it to improve your site's CTR. As an added benefit, you'll also see your search engine rankings soar.
Table of Contents
Let's Go Pro with Microdata
#1. What is Microdata (Semantic Markup or Structured data)?
Your web content can be easily understood by humans, but not by search engines because they have limitations. By introducing additional tags (Microdata) to your HTML with structured data, it makes it simpler for search engines to understand its core meaning. Imagine the tags saying something like “Hey Google, this information is about a client review for the Apple iPad”.
#2. Microdata Elements
a. Item Scope and Item Type
There are three elements in Microdata (structured data), including itemscope, itemtype, and itemprop. To explain them thoroughly, let’s look at an example for the Appe iPad Air where information for its price and availability is presented. The source code might look like:
Apple – iPad® Air with Wi-Fi – 16GB – Silver/White
<div >
<h1> Apple – iPad® Air with Wi-Fi – 16GB – Silver/White </h1>
$399.99
In stock
<u>Product description:</u> iPad® Air with Wi-Fi – 16GB, Read customer reviews and buy online at Best Buy.
</div>
To help search engines with structured data, the first step is to guide them about the page by adding the first element “itemscope” to the HTML tag that encloses the information about the item. For instance,
<div itemscope >
<h1> Apple – iPad® Air with Wi-Fi – 16GB – Silver/White </h1>
$399.99
In stock </div>
<u>Product description:</u> iPad® Air with Wi-Fi – 16GB, Read customer reviews and buy online at Best Buy.</span>
</div>
By introducing itemscope, you are specifying that the HTML contained in the section is about a specific item.
The next step is specifying its type by using the “itemtype” element immediately after the “itemscope” in the same. You would put:
<div itemscope itemtype=”http://schema.org/Product” target=”blank” rel=”nofollow”>
< h1> Apple – iPad® Air with Wi-Fi – 16GB – Silver/White </h1>
$399.99
In stock
<u>Product description:</u> iPad® Air with Wi-Fi – 16GB, Read customer reviews and buy online at Best Buy.</span>
</div>
Doing this shows that the item present in is a product, as defined by the schema.org type hierarchy. Item types are provided as URLs. In the above structured data situation, http://schema.org/Product and http://schema.org/Offer are used.
b. itemprop
The third element is “itemprop,” which defines various properties about the type of item being defined. Additional information like product availability, price, and description are used. For example, to mark the price of a product, add itemprop=”price” to the tag enclosing the director's name. You can check the list of properties you can associate.
<div itemscope itemtype=”http://schema.org/Product”>
<span itemprop=”name”><h1> Apple – iPad® Air with Wi-Fi – 16GB – Silver/White </h1></span>
$399.99
In stock
<u>Product description:</u> <span itemprop=”description”>iPad® Air with Wi-Fi – 16GB, Read customer reviews and buy online at Best Buy.</span>
</div>
c. Embedded items
Sometimes, the item property described can have its own set of properties. You would then embed itemscope and itemtype within the itemprop under an additional <div>tag. Likewise, the Apple iPad product has “offers” like price and availability. So, embed a new property i.e. http://schema.org/Offer , before the code for:
<div itemscope itemtype=”http://schema.org/Product”>
<span itemprop=”name”><h1> Apple – iPad® Air with Wi-Fi – 16GB – Silver/White </h1></span>
<div itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<span itemprop=”priceCurrency” content=”USD”>$</span>
<span itemprop=”price”>399.99</span>
<link itemprop=”availability” href=”http://schema.org/InStock” />In stock
<u>Product description:</u> <span itemprop=”description”>iPad® Air with Wi-Fi – 16GB, Read customer reviews and buy online at Best Buy.</span>
</div>
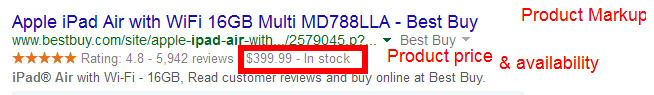
With structured data, search engines can now understand the web content in a much easier way and show the rich snippet on SERP like this:
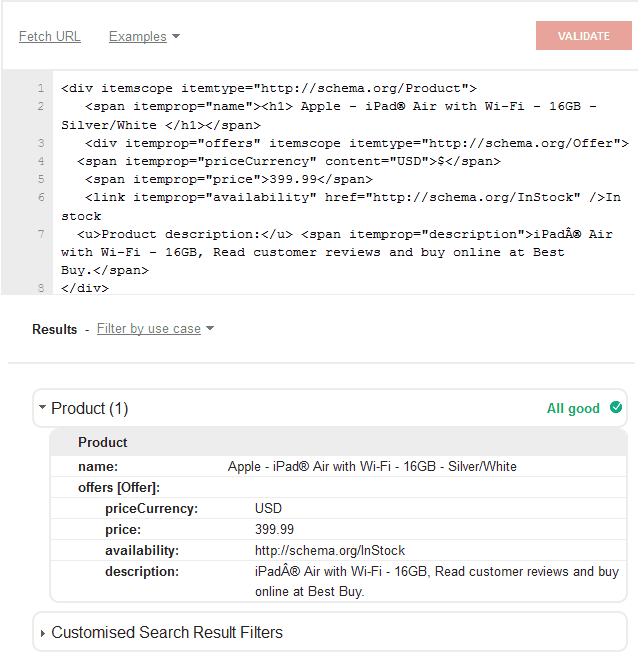
Also, you should cross check the code to determine whether it's working fine or not. Developers can utilize the structured data testing tool provided by Google. When everything goes fine, the result will look like:
Note: Adding additional … tags will not change the way pages are rendered by a web browser. They are suitable HTML tags to use with itemprop. Getting five stars with ratings and reviews will require the “aggregateRating” itemscope, but don’t worry I'll cover this in the coming part of the article.
The Microdata (Schema.org) can be used on various items on the site.
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries …
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Organization
- Person
- Place, LocalBusiness, Restaurant …
- Product, Offer, AggregateOffer
- Review, AggregateRating
Rich snippet on SERP results can be achieved for the following:
#1. Product
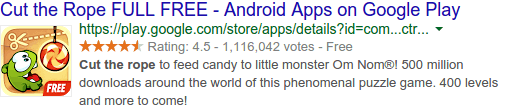
When you use product markup, you enable the rich snippet on Google SERP to display valuable information. It can be implemented on a single product page that describes a single product or a shopping aggregator page that lists a single product with different price ranges from various sellers.
On the page you can use three Itemtypes:
- Product (Single product page & Shopping Aggregator page)
- Offer (Single product page)
- Aggregate Offer (Shopping Aggregator page)
Use the following properties of the Product type:
| Property | Type | Description |
| name (required) | Text | Product name. |
| image | URL | URL of the product image |
| description | Text | Description of the product. |
| brand | Text | The brand name of the product. |
| review | Review | A nested Review of the product. |
| aggregateRating | AggregateRating | A nested aggregateRating of the product. |
| offers | Offer | An offer to sell the product. Includes a nested Offer or AggregateOffer. |
| Sku mpn gtin13 gtin14 |
Text | Product ID, Google recommends to add atleast one identifier. |
Then, add the properties of the Offer type. If you're adding it on a single product page:
| Property | Type | Description |
| price (required) | Number | Follow schema formatting guidelines to add price of the item |
| priceCurrency (required) | Text | Use ISO 4217 format to add currency |
| priceValidUntil | Date | Add the offered price validity date (in ISO 8601 date format) |
| availability | ItemAvailability | Value is taken from a constrained list of options, expressed in markup using URL links. Google also understands their short names. For example, use InStock or OutOfStock without the full |
| url | URL | A URL to the product web page (that includes the Offer). Don't use offerURL for structured data that appears on the product page itself. |
| itemOffered | Thing | It’s a nested product or other time that is being sold with the main product |
Or, add the properties of Aggregate Offer. If you are implementing it on a shopping aggregator page:
| Property | Type | Description |
| lowPrice (required) | Number | It’s a Floating point number that represents the lowest price of the item |
| highPrice | Number | Same as above but represent the highest price of the item |
| priceCurrency (required) | Text | Add the currency in ISO 4217 format. |
| offerCount | Number | The number of offers for the product. |
Once you implement the single page or aggregator page markup, validate it on the structured data testing tool.
#2. Recipes
Markup can be implemented on all sorts of recipes with the Recipe itemtype for rich snippets. The following properties can be used.
| Property | Type | Description |
| name (required) | Text | The name of the dish. |
| recipeCategory | Text | The type of dish. For example: appetizer, entree, or dessert. |
| image | URL or ImageObject | Image of the dish. |
| datePublished | Date | Follow ISO date format to add recipe published date |
| description | Text | A short summary describing the dish. |
| review | Review | A review of the dish. Can include nested review information. |
| prepTime | Duration | The length of time it takes to prepare the recipe for dish. |
| cookTime | Duration | The time it takes to actually cook the dish. |
| totalTime | Duration | The total time it takes to prepare the cook the dish. |
| nutrition | NutritionInformation | Nutrition information about the recipe. |
| recipeInstructions | Text | The steps to make the dish. Can contain the child element instruction, which can be used to annotate each step. |
| recipeYield | Text | The quantity produced by the recipe. For example: number of people served, or number of servings. |
| ingredients | Text | Ingredients used in the recipe. |
| author | Person | Author of the recipe. |
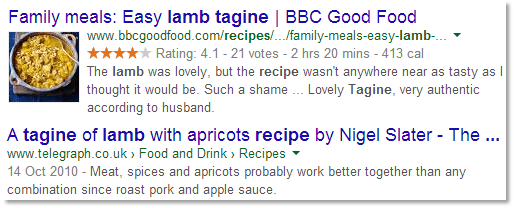
One quick recipe example can be checked in the testing tool. Once implemented, it will look like this:

#3. Reviews
You should implement the reviews to show five stars on the SERP for a specific page. Use the following properties on the Review itemtype:
| Property | Type | Description |
| itemReviewed (required*) | Thing | The item that is being reviewed. This needs to be a valid schema.org type. |
| reviewBody | Text | The actual body of the review. |
| author (required) | Person orOrganization | The author of the review. The reviewer’s name needs to be a valid name. |
| datePublished | Date | The date that the review was published, in ISO 8601 date format. |
| reviewRating | Rating | The rating given in this review. A nested schema.org/Rating (or more specific subtype, most typically AggregateRating). |
| reviewRating.ratingValue | Number | A numerical quality rating for the item. |
| reviewRating.bestRating(required*) | Number | The highest value allowed in this rating system. * Required if the rating system is not on a 5-point scale. If bestRating is omitted, 5 is assumed. |
| reviewRating.worstRating(required*) | Number | The lowest value allowed in this rating system. * Required if the rating system is not on a 5-point scale. If worstRating is omitted, 1 is assumed. |
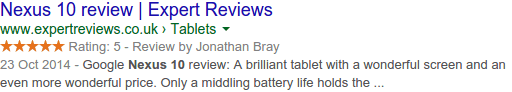
An example of review markup can be seen like this:
Review markup can also be implemented with AggregateRating, which is based on an average of collection of ratings rather than a single rating or review. It can be used to on a 10 or 100-point scale. The following properties need to be used:
| Property | Type | Description |
| itemReviewed (required*) | Thing | The item that is being rated. This needs to be a valid schema.org type. * If aggregate rating is embedded into another schema.org type, using aggregateRating property, then there is no need to mark up the itemReviewed property. |
| ratingCount (required*) | Number | The total number of ratings for the item on your site. * At least one of ratingCount or reviewCount is required. |
| reviewCount (requierd*) | Number | Specifies the number of people who provided a review with or without an accompanying rating. At least one of ratingCount or reviewCount is required. |
| ratingValue (required) | Number | A numerical quality rating for the item. |
| bestRating (required*) | Number | The highest value allowed in this rating system. * Required if the rating system is not a 5-point scale. If bestRating is omitted, 5 is assumed. |
| worstRating(required*) | Number | The lowest value allowed in this rating system. * Required if the rating system is not a 5-point scale. If worstRating is omitted, 1 is assumed. |
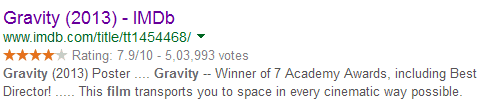
And, the example of AggregateRating will look like:
Review-Specific Usage Guidelines and Policies
To be eligible for reviews and ratings in rich snippets, be aware of the following extra guidelines:
• Make sure the review or rating refers to the specific product page or service page.
• Keep the marked up page readily available with exact reviews and ratings.
• The review and rating should not be used for category pages, directories, or subdomains.
• Review markup will not be visible to any adult or pornographic products.
• For single review markup, the author’s name should be a valid, real name.
#4. Events
Place the Event markup to exhibit all sorts of events presented on your site. Use the following properties to enable:
| Property | Type | Description |
| name (required) | Text | The name of the event. This is shown in the rich snippet. |
| url (required*) | URL | A link to the event's details page. |
| location (required) | Place or PostalAddress |
The location or venue of the event. A text string is permitted, but Google recommend that you represent the location by using a nested Place or Organization to separately specify a venue name and its address. |
| startDate (required) | Date | The starting date and time of the event. |
| offers (optional) | Offer | An offer to buy tickets for this event. If present, some subfields are required. |
| offers.price (required) | Number | The lowest available price |
| offers.priceCurrency (required) | Text | The 3-letter currency code. |
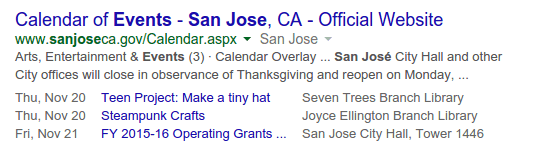
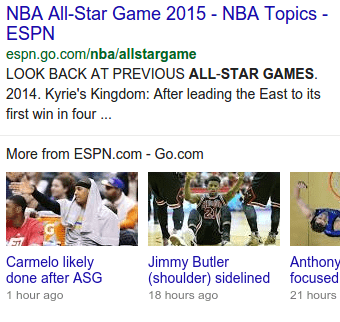
Once implemented, an example of event markupwill look like:
Note: The event markup should not be used for advertising purpose, if you have any offers then define it under offers.
#5. Software Apps
Software app markup is not available to all providers, but soon Google will make it available. The following properties will be used to enable the markup.
| Property | Type | Description |
| name (Required) | Text | The name of the app. |
| aggregateRating | AggregateRating | The aggregate rating of the app. |
| offers | Offer | An offer to sell the app |
| operatingSystem | Text | Operating systems required |
| applicationCategory | Text or URL | The type of software application (for example, BusinessApplication or GameApplication). |
The example of a software app markup will look like:
#6. Videos
To highlight the videos on SERP with structured data, use the following properties:
| Property | Type | Description |
| name (required) | Text | The title of the video |
| description (required) | Text | The description of the video |
| thumbnailUrl (required) | URL | A URL pointing to the video thumbnail image file. Images must be at least 160×90 pixels and at most 1920×1080 pixels. Otherwise, Google will not be able to display them on the search results page. |
| uploadDate (required) | Date | The date the video was first published, in ISO 8601 format. |
| duration | Duration | The duration of the video in ISO 8601 format. |
| contentUrl | URL | All files must be accessible via HTTP. A URL pointing to the actual video media file. This file should be in .mpg, .mpeg, .mp4, .m4v, .mov, .wmv, .asf, .avi, .ra, .ram, .rm, .flv, or other video file format. |
| embedUrl | URL | A URL pointing to a player for the specific video. Usually this is the information in the src element of an <embed> tag. |
| interactionCount | Text | The number of times the video has been viewed. |
| expires | Text | If applicable, add expiry date in ISO 8601 format. |
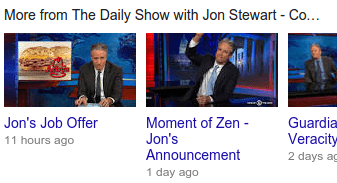
An example of a video markup would look like:
#7. Articles
Article markup highlights posts on the SERP and makes it attractive. Use the following properties in the Article itemtype:
| Property | Type | Description |
| headline (required) | Text | Article title |
| image (required) | URL | A URL, or list of URLs pointing to the representative image file(s). Images must be at least 160×90 pixels and at most 1920×1080 pixels. |
| datePublished (required) | Date | The date and time the article was first published, in ISO 8601 format. |
| description | Text | A short description of the article. |
| articleBody | Text | The actual body of the article. |
| alternativeHeadline | Text | A secondary headline for the article. |
An article markup example can be seen as:
I think I've explained a lot of important aspects of structured data in detail. Hopefully, I've made everything easy to understand with real-world examples. But, there are two other ways you can implement structured data as well. You can use the Google Structured Data Markup Helper and tools like the Microdata Generator or Schema Creator. These can help you out even more, especially if you want to wrap up structured data quickly. Please note that these structured data tools have limitations and would only allow you to generate specific markups. Yet, they're good enough for beginners.
Moreover, when you just implement the structured data on your site, you'd probably like to calculate whether your efforts have paid off or been a waste. Calculating ROI of structured data is a bit tricky and would require a completely new post. So, I would like to thank Mike Arnesen for writing a beautiful article on ROI for Structured Data. This guides you through using the Google tag manager and macros to calculate your return on investment.
Conclusion
Structured data can improve how your site’s search snippets look. This definitely helps in catching the user's attention and increasing the click-through rate of the site. Also, having a higher CTR on SERP than your competitor will boost your ranking and push you to the top. Implementing structured data not only improves user behavior, but also enhances search ranking. I know it’s not easy to understand the whole structured data idea in one go, but give it a try. You'll be amazed to see its results and ROI. If you have any suggestions or questions on structured data, then message me in the comment section.












![20 best seo chrome extensions that you need to know in [year] 23 best seo chrome extensions that you need to know](https://shanebarker.com/wp-content/uploads/2021/09/seo-chrome-extensions.jpeg)




Really helpful for all marketers. Thanks for sharing.
Quite informative post. Thanks for sharing, Shane.
Great Article.
This is an excellent article. Very useful even for less technical people. Before reading this I’ve found it quite difficult to find an article about structured markup that doesn’t become really confusing part way through. I’ll be using this as a key reference point. Thanks for taking the time to create it.
Nice article.
It’s a wonderful article. And the way you present the information is really good.
The information you’ve shared in this blog is very remarkable. Thanks.
There’s certainly a great deal to find out about this subject. I love all of the points you made.
Hey Merrill, that’s nice of you to say. Thank you! 🙂