Are you a coder looking for the best developer tools?
Coding is the main part of a website developer’s job. Software development tools can come in handy as they can help web developers test and resolve issues with their code.
Apart from coding, a website developer has to take care of all the aspects of building a website too. These tools help with all of that by maximizing productivity and enhancing the efficiency to manage every task.
Most web browsers, like Google Chrome, Internet Explorer, etc. have built-in software development tools. These tools help with a variety of tasks, such as inspecting HTML, JavaScript, and CSS. Additionally, they allow a developer to inspect the time a page takes to load and bandwidth usage.
But these tools aren’t enough. You need a lot more than just the web browser’s development tools to design websites well.
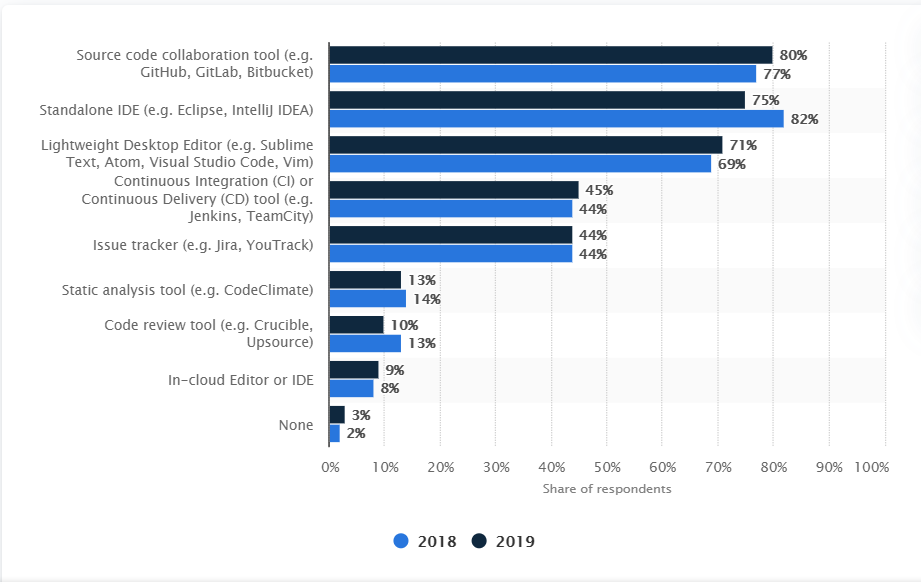
Here are some of the tools that are used by developers all around the world.
Image via Statista
And that’s not all…
There are many other tools used by developers. However, it can be tricky to figure out which ones are the best among the lot.
To make this process easier, we’ve put together a list of the software development tools.
So, let’s dive right in.
Table of Contents
Best Development Tools You Must Know About
Software development tools help you streamline your tests and resolve any bottleneck that can occur while developing your website or app. They help you save time and reduce the scope of errors.
We have compiled a list of the top software development tools to help you boost your productivity and design better websites, apps, and other solutions.
Here are the best software development tools that you should know:
1. Microsoft Visual Studio
Microsoft’s Visual Studio is one of the software development tools that will help you write your code faster and resolve any issues accurately. With just one click, you can resolve any warning and suggestions. This software development tool enables you to pause code execution and debug the code already written.
What else should you know about this software development tool?
You can also get easy access to the changes made in the code and insights into the impact of those changes. At a glance, you can see authors, history, tests, and other vital information as well.
Visual Studio will navigate and organize your tests for the code and give quick results. You will also get recommendations from their AI-assisted IntelliCode and real-time collaborative development for sharing code.
Key Features
- You can develop, navigate, and fix code
- Possible to debug and profile your code
- Test code with high-quality testing tools
- Easy integration and version control
- Customize IDE using thousands of available extensions
Pros
- Easy to install and supports various programming languages
- Debugging and testing tools are better than other software development tools
- Easy integration with TFS and GIT
Cons
- It can get slow at times
- Uses a large space for memory
Cost
For a professional plan, you will have to spend $45 per month and a monthly subscription to the enterprise plan will cost you $250.
Image via Microsoft
2. Xcode
Xcode from Apple is one of the best software development tools that helps you write code with advanced code completion and syntax highlighting using a professional code editor. It displays warnings, errors, and other important information in a message bubble in accordance with your code too so that you can easily troubleshoot.
Anything else?
This software development tool also helps compile the asset catalog into an organized bundle for final distribution. You can seamlessly access any file within your workspace using the primary code editor.
Key Features
- Xcode’s vision editor can help you maintain a strict watch on the commitment timeline
- You can go back in history to compare source files with this software development tool
- Enables you to design and test your user interface on prototypes and connect your interface to the source
Pros
- Detailed guidelines make installation easy
- Developers don’t need to go to the Web interface to manage CI tasks
- Cost-effective software development tool for developers who have Apple Developer accounts
Cons
- Supports integration on Github but no support for testing pull requests
- Debugging is difficult
- This software development tool does not support Android operating systems
Cost
You will have to connect with Apple Developer Support for any questions related to the pricing plans.
Image via Xcode
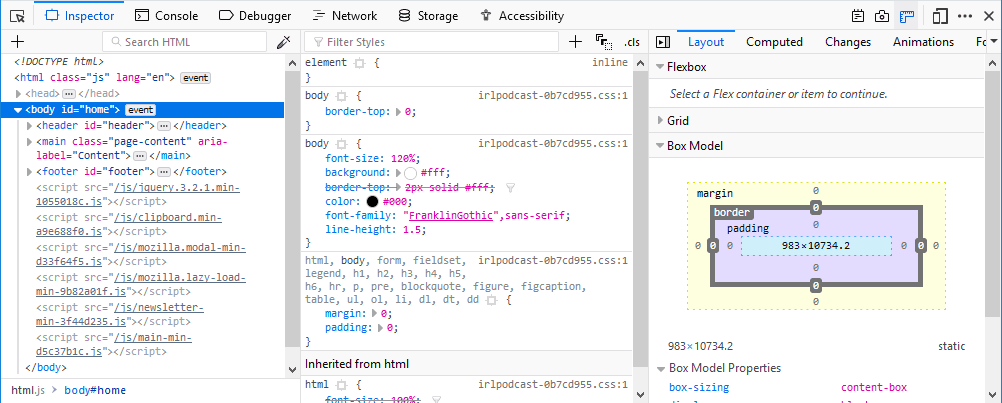
3. Firefox Developer Tools
You can use Firefox Tools for developers on various operating systems like Windows, Linux, and macOS. What makes it one of the software development tools is that using this platform, you can test, edit, and debug HTML, CSS, and JavaScript on your desktop or mobile.
The Page Inspector feature helps you view and edit page content and layout. Similarly, through the Web Console, you can check messages logged by a web page and interact with them using JavaScript.
There’s more.
You can analyze your website or app’s responsiveness and layout performance by using the features of Performance Tools. Also, you can access a page and check what is missing and requires your attention using the Accessibility Inspector.
Key Features
- Page Inspector helps with page content and layout
- Performance Tools can help analyze your code’s performance
- Many additional tools that can help with various functions like memory storage, inspecting cookies, inspecting a page’s DOM properties, viewing and editing CSS styles, etc.
Pros
- Its features are specially designed for web development
- Runs fast
- User interface can be customized
Cons
- Debugging and web development tools make it heavy
Cost
It’s available for free. The tools are built into Firefox so you don’t need to download any other application.
Image via Firefox Developer Tools
4. Facebook for Developers
Facebook’s software development tools help with testing, creating, and authenticating API (application program interface) calls and debug responses. The Debugger tool is one of the software development tools offered by them and it lets you see the formatting of your website content when shared on Facebook and Messenger.
What’s more?
You can check information regarding a particular access token for anyone who logs in to your website or app through Facebook using these tools.
Key Features
- Can check if the API calls are impacted by the changes in the newer version
- Control settings for the comments plugins help you manage comments on your website and app
- Track the performance of your mobile app ads
Pros
- Developers can access user’s information like their interests, etc. but they will need their consent
- App sharing is easy using Facebook or Messenger
- Easy to develop using Facebook’s API
Cons
- Facebook application’s support costs are high
Cost
You can easily get started by making a developer account on Facebook for Developers. For any assistance, you can contact their support team.
Image via Facebook for Developers
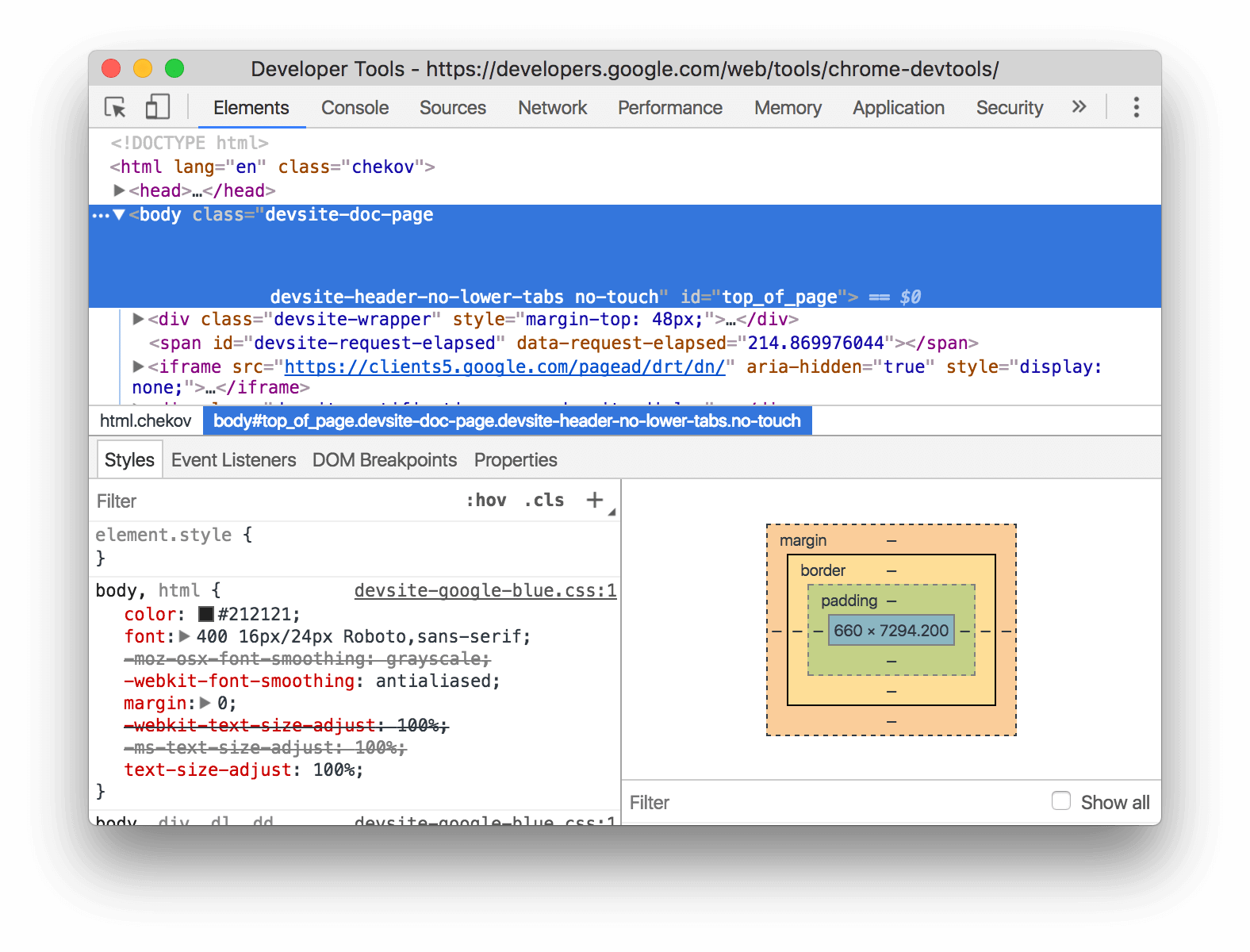
5. Chrome DevTools
Google Chrome has a built-in set of one of the software development tools called Chrome DevTools. These tools can help you edit pages while you are coding and debugging problems. It also lets you build stunning websites quickly.
What's more, you ask?
You can debug your CSS and JavaScript faster using these tools. Also, you can perform various functions that can help you improve your productivity. Additionally, you can view and change a web page’s DOM and CSS with DevTools as well.
Key Features
- These tools can optimize and enhance the loading speed of your website, and you can easily inspect the web page’s network activity as well
- Local Overrides help you make changes in DevTools
- Possible to track changes
Pros
- Easy to spot problems using the performance analysis tool
- JavaScript coding becomes easy with the provided console
- CSS edits help save a lot of time
Cons
- Needs improvement in the elements panel
- Needs better screenshot support
Cost
Free to use.
Image via Chrome DevTools
6. Oracle JDeveloper
Oracle JDeveloper tools can run on Windows, Linux, macOS, and other UNIX-based systems. It is one of the software development tools for those who want cross-platform solutions. The platform is available in two editions — Oracle JDeveloper Studio and Oracle JDeveloper Java.
But how are they different?
Oracle JDeveloper Studio has all the features included, while JDeveloper Java has only the core Java and XML features. You can customize and modify the JDeveloper environment according to your web development needs.
Key Features
- You can alter the appearance and functionality of the IDE using predefined settings.
- Can disable features or uninstall updates so that you can only focus on the components of IDE which are important for building the website.
Pros
- Easy to use and the IDE has all relevant tools for web application development
- Integration available with other tools like Git
- Comprehensible tutorials available
Cons
- Needs huge memory space on the computer
Cost
Free to use.
Image via Oracle JDeveloper
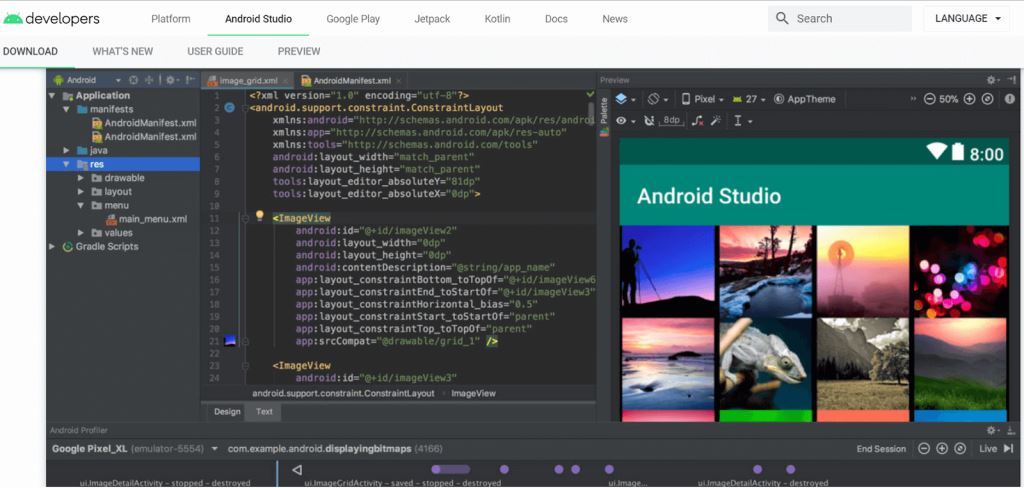
7. Android Developers
Android Developers’ Android Studio is one of the best software development tools for building apps for any Android device. You can work faster and write better code with this intelligent code editor.
What’s more?
You can create complex layouts for your website or app by adding constraints from each view to other views and guidelines. Also, you can preview this layout on any screen by simply resizing the preview window.
Key Features
- Inspect the app’s APK file and easily reduce its size, even if it was not built using Android’s software development tools.
- You can install and run your apps faster and simulate different configurations and features like ARCore and Google’s platform.
Pros
- Get access to Android Software Development Kit
- Easy to debug the program
Cons
- It is slow and complex
Cost
Free to use.
Image via Android Developers
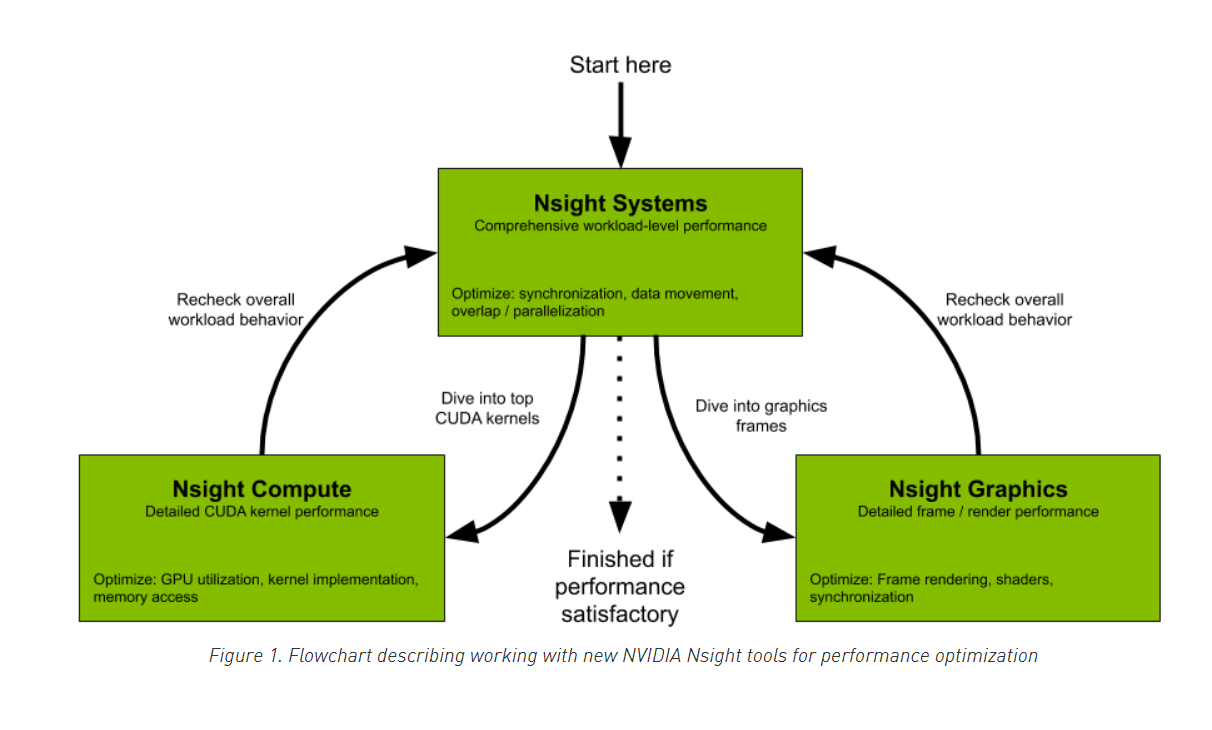
8. NVIDIA Developer
Software developers can build, debug, and profile excellent quality software using the software development tools from NVIDIA. For performance optimization, you can start with NVIDIA Nsight tools like Nsight Systems, Nsight Compute, Nsight Graphics, etc.
Anything else?
Yes, Nsight Systems will provide a system-wide visualization of your application’s performance. You can then increase efficiency by optimizing bottlenecks across all CPUs and GPUs.
Key Features
- You can use Nsight Compute for CUDA applications, API debugging, and for providing detailed performance metrics.
- Possible to customize your user interface.
- Nsight Graphics assists in debugging, profiling, and analysis of graphics applications on operating systems like Windows and Linux.
Pros
- Empowered with next-generation cutting edge technology.
- A good support system to work on various hardware and software.
- Customized UI.
Cons
- Requires a lot of resources on your system.
Cost
Free to use.
Image via NVIDIA Developer
9. Zend Studio
Zend Studio is a comprehensive IDE (integrated development environment) that includes PHP tools. Its intuitive code text editor tool helps you save time by writing code faster and provides real-time error validation and analysis and that’s what makes it one of the software development tools.
What’s more?
The older and newer versions of PHP are compatible with this development platform and, you can use it with HTML, CSS, and JavaScript. You can also work smoothly with SVN, CVS, Git, and GitHub using its enhanced source control integration.
Key Features
- You can boost efficiency by using Xdebug, Zend Debugger, and Z-Ray with Zend Studio to debug your code.
- These tools provide real-time debugging and performance insights along with other functionalities.
- PHP compatible.
Pros
- Easy integration with PHP7.
- A complete set of features makes it possible to create complex applications.
- Customization helps improve accuracy.
- Automatic updates.
Cons
- New versions are heavy and not a great option for application development.
- Need to improve speed and responsiveness.
Cost
You can try this development platform by signing up for their free trial.
Zend Studio Commercial: $189
Zend Studio Personal: $89
Image via Zend Studio
10. Bootstrap
Bootstrap is one of the best oftware development tools that’s open-source as well. It allows users to build responsive and mobile-first projects on the web. It has got a comprehensive and popular front-end component library as well.
What’s more?
You can use Bootstrap for developing your website or app with its HTML editor, CSS, and JavaScript. Through their Sass variables, mixins, and responsive grid system, you can quickly build your prototype as well.
Key Features
- Bootstrap supports Internet Explorer 10-11/Microsoft Edge and the latest releases of all major browsers and platforms.
- Focus on compiling code, running tests, and much more using Bootstrap’s npm script.
Pros
- Detailed documentation helps save time writing code.
- Helps maintain consistency between software developers and designers.
- Free and open source.
- Tutorials are beginner-friendly.
- Easy to build a responsive website.
Cons
- Lacks variety in style sheets.
- Websites generated through Bootstrap have slow loading times.
Cost
Free.
Image via Bootstrap
11. GitLab
GitLab is a complete development and operations platform and that’s why it’s one of the software development tools too. It helps you increase your efficiency by synchronizing your development, security, and operations teams’ collaboration while building software solutions.
Anything more?
Yes, GitLab can help you reduce your work cycle time and development cost. You can manage and optimize your software delivery lifecycle and measure your performance with it. Also, with GitLab branching tools, you can design, develop, and securely manage your code.
Key Features
- It has a built-in CI/CD.
- Project Issue Board and Group Issue Board helps view issues in any project across any group.
- Teams can measure the time taken from planning to monitoring using the Cycle Analytics dashboard.
Pros
- Software developers have better control over code versions.
- Variety of features available with the free version.
- Efficient CI/CD languages.
Cons
- Need to improve the merger conflict solver.
Cost
- DevOps Basic: Free
- DevOps Basic with Standard Support: $4/month/user
- Full DevOps with more control: $19/user/month
- Enterprise DevSecOps with Product Planning: $99/user/month
Image via GitLab
12. Git SCM
Git is one of the best software development tools as it’s a free and open-source platform that serves as a distributed version control system. It helps with the project management of projects of all sizes from the smallest to large ones.
What’s more?
It’s got a tiny footprint and is easy to learn and that makes it one of the software development tools you can’t do without.
Key Features
- Allows you to do branching and merging with ease.
- Ensures cryptographic integrity of all your files
- Has a dedicated staging area
Pros
- Free and open-source
- Lightweight
Cons
- Not the most advanced of tools.
Cost
Free to use.
Image via Git SCM
13. Atom
Atom’s software development tools are free, open-source, and cross-platform. They can be used on Windows, macOS, and even Linux. The biggest advantage of Atom is that it helps you write your code faster with intuitive and flexible autocomplete features and that’s what makes it one of the software development tools.
What more can you expect?
Atom’s Teletype package assists you to work on code either alone or together with your team in real-time. It helps with boosting productivity, sharing knowledge, and making quality software solutions.
Key Features
- Teletype package has real-time portals through which you can share your workspace.
- GitHub package for Atom integrates Git and GitHub for your text editor.
- You can switch or create branches, stage changes, resolve merge conflicts, and much more.
Pros
- Smooth integration with Git.
- Cross-platform tool.
- It has a forum where you can ask for help.
- Great shortcuts are available to save time.
Cons
- Need improved plugins to customize Atom according to the requirements.
Cost
Free to use.
Image via Atom
14. Sencha
Sencha is on this list of the best tools for developers as it helps you design, develop, and test your software solution with the help of its various products like Ext JS, ExtReact, ExtAngular, GXT, Sencha Test, and Sencha Themer.
What else?
Sencha Ext JS helps with creating comprehensive and data-intensive HTML5 web applications using JavaScript. You can also create cross-platform websites and apps for any device. It has an enterprise-ready framework, components, and tools to help you build your web application.
Key Features
- ExtReact contains all the features that you need to test and maintain your web application.
- The pre-built and pre-tested user interface components interact seamlessly to help you build a data-intensive website or app.
Pros
- It can work on multiple devices like mobiles and tablets.
- Pre-built components provide a complete solution.
- Good support system available from community forums.
Cons
- Takes more time to learn as compared to other software development tools.
- Need more default themes.
Cost
Community plan for Sencha Ext JS is free. The Pro plan costs $1295 per developer, and the Enterprise plan costs $1895 per developer.
Image via Sencha
15. Jenkins
Jenkins is an open-source, self-contained Java-based program that can easily install on any Unix-based operating system, Windows, and macOS. What makes it one of the best software development tools is that it can be easily configured and set up.
Anything else?
It has hundreds of plugins in the Update Centre and can integrate with a wide array of tools. You can access infinite possibilities as Jenkins can extend via its plugins.
Key Features
- Through Jenkins, you can distribute work across multiple platforms and successfully build and test your web application.
- With the help of plugins in the Update Centre, you can fix, test, and analyze any issue.
Pros
- Jenkins’ source code is available for free as it’s open source.
- Variety of plugins and integrations available.
- Configuration available for customized needs.
- A huge online community provides a quick support system.
Cons
- The user interface needs an upgrade.
- Lacks tracking as the Jenkins management is done by a single user.
Cost
Available for free.
Image via Jenkins
16. Postman
Postman is one of the best tools for developers for building an application programming interface (API). Using the API Client feature, you can send requests, examine responses, and resolve coding issues.
What’s more?
You can integrate and automate tests in your CI/CD pipeline. Postman can automate tests like functional tests, unit tests, integration tests, regression tests, etc. The automation helps reduce the scope of human error.
Key Features
- You can shorten your time building an API by using Postman’s mock servers.
- It simplifies the API design and streamlines your front-end and back-end tasks so that you can easily view responses.
Pros
- Easy integration between different teams across platforms.
- Cost-effective.
- Easy HTTP configuration.
Cons
- Simultaneous API testing is difficult.
- Complex user interface.
Cost
Individuals and small teams can use the Postman plan for free. Their Team and Business plans cost $12 per user per month and $24 per user per month, respectively.
Image via Postman
17. Pantheon
You can easily integrate your favorite apps and services into any web project using Pantheon’s software development tools. Using Pantheon, you can protect your site, track releases, and solve performance bottlenecks.
And that’s not all…
With the help of their command line integration, you can access complete platform functionality. Platform integration also helps you automate your team’s workflow with your apps and web services.
Key Features
- All their plans include two free sandbox sites, Git-based development, test, and live development environment, free HTTPS certificates, and integrated CDN (content delivery network).
- PI helps with integrating team workflows.
Pros
- Data is backed up and restored when needed.
- The support system is available 24/7.
- Hosting is secure.
- Pantheon plans come with two free sandbox sites.
Cons
- Dashboard loading time needs improvement.
Cost
- Free trial available.
- Basic: $29/month
- Performance: $114/month
- Elite: Custom
Image via Pantheon
18. GitKraken
GitKraken is a cross-platform Git GUI for Windows, Mac, and Linux. The reason it’s one of the best software development tools is that the intuitive UI/UX ensures that you can seamlessly develop, test, and troubleshoot your code.
It’s also called a merge conflict editor that you can use to resolve merge conflicts in-app.
Key Features
- Fuzzy finder
- Visual commit history
- 1-click undo-redo
Pros
- Easy to use
- Customizable user interface.
Cons
- Output code editor is a paid tool.
Cost
Free for open source software developers. For professionals and teams, $49/user/year
Image via GitKraken
19. Stackify
Stackify provides an affordable application performance management (APM) solution. It’s on this list of the best software development tools as you can write better code by improving performance and fixing hidden exceptions with its help.
How can it help?
You get better visibility for your web application as you can gain all the insights in one place. Also, you can keep a track of deployments and your team’s performance. This will help boost the quality of the code.
Key Features
- You can find bugs during the development process and troubleshoot production problems.
- With the help of centralized logging and error tracking, you can get more insights and combine your logs with code profiling.
Pros
- APM plus enables finding any document through its searchable archives.
- Easy to learn and use.
- Easy integration between performance and log management.
Cons
- Direct integration with Neo4j is missing
Cost
- Offers a 14-day free trial.
- Essentials: $99/month
- Standard: $249/month
- Enterprise: Custom
Image via Stackify
20. CodeLobster
CodeLobster is one of the best software development tools that offers a multifunctional portable IDE for free for anyone who wants to start developing with PHP. It simplifies and streamlines the PHP development process.
What’s more, you ask?
The autocomplete features for PHP, HTML, CSS, and JavaScript help you easily access functions, arguments, tags, or attributes. PHP advanced autocomplete feature also lets you write code faster. It includes a wide selection of code completion listings.
You can even debug applications during the development process using their debugger package tools. The HTML/CSS Code Inspector feature makes it easy to find HTML and CSS elements buried deep in the page.
Key Features
- Can edit PHP, HTML, CSS, JavaScript files.
- PHP Debugger enables code authentication.
- Supports Git, SVN, and Mercurial.
- Built-in SQL manager
Pros
- Efficient software development tool as it supports various programming languages.
- Great for finding the root cause of bugs.
- The user interface is simple and makes writing the codes easy.
Cons
- Need to upgrade the user interface.
Cost
Free version available. The Professional version costs $59.95 for 3 activations on different devices and one year of free upgrades.
Image via CodeLobster
21. Valentina DB
Valentina DB offers one of the best software development tools — Valentina Studio — that is used by professionals, companies, and developers to manage a universal database.
What does it do?
This software development tool can connect various databases, push queries, and create outlines for a better understanding of projects. It can work with MySQL, MariaDB, SQL Server, PostgreSQL, SQLite, and Valentina DB databases in the free version. The upgraded version adds SQL DIFF, Data Transfer, Visual Query Builder, and Report Designer.
Key Features
- Create and add Valentina forms for the users.
- Data migration available.
- Database Continuous Integration (CI) tools help create great software solutions.
- SQL scripts available for schema migration.
Pros
- Easy to use and a huge database available for programming.
- The free version can help you understand this software development tool better before investing in the upgraded version.
Cons
- Installation is difficult.
- The user interface needs improvement.
Cost
- Valentina Studio: Free
- Valentina Studio Single: $79.99
- Valentina Studio Pro: $199.99
- Valentina Studio Pro Universal: $399.99
Image via Valentina DB
22. Sifter
Sifter is one of the best software development tools as its easy-to-use features help you focus on improving your software rather than spending all of your time finding and fixing issues. To create and update any issues, you just need to add attachments and send them via mail to any assignee.
How can this software development tool help you?
You don’t need extensive training and documentation for your team, as Sifter helps you skip redundant statuses. Whether it is debugging the code or a new development, everything is on equal footing and in the same system, which makes it simple to use.
Key Features
- Helps non-technical team members with issue tracking and task management.
- Issues can be updated and created by adding attachments via email.
- Sorting and filtering are available.
- Customization available.
- Issues can be created quickly with drag and drop features.
Pros
- Easy to use.
- It helps the developer focus on programming and building apps.
Cons
- Not many changes over the years.
Cost
You can try it for free for two weeks. Their Small plan will cost $29 per month. Their Medium, Large, and Massive plans cost $49, $99, and $149 per month, respectively.
Image via Sifter
23. Stack Overflow
Stack Overflow is an open community for developers. Anyone who codes can get answers to the toughest coding questions and share knowledge through this community and that makes it one of the best software development tools out there.
That's helpful. Right?
You can get answers to over 16.5 million questions and share your knowledge through their Public Q&A forum. You can also share information privately with your team members by using their flagship Q&A engine.
Using Stack Overflow, you can also browse for developer jobs through their quality listings and search for job profiles based on role, technology, location, and much more.
Key Features
- Stack Overflow provides a platform for programmers to share knowledge.
- A huge pool of various questions and detailed answers on programming.
- Relevant job listings are available for developers.
Pros
- Community sharing helps with finding quick solutions.
- Encourages developers to share their knowledge.
Cons
- No way to identify a duplicate question.
Cost
Free. Starts at $6 per teammate/month for teams.
Image via Stack Overflow
24. Bitbucket
Bitbucket is a Git code management tool that gives your team a platform to plan and collaborate on projects. What makes it one of the best software development tools is the fact that it allows integration of project management tools like Jira and Trello. Integrated CI/CD helps you to build, test, and deploy your web applications.
You can secure your code in the cloud with IP whitelisting and a 2-step verification process. Additionally, you can restrict and grant access to users and control their actions with permissions and check for quality code.
Key Features
- Integration with Jira and Trello.
- Can modify the privacy of search code files.
- Enables feedback on pull requests and codes.
- It can be used as a source code repository.
Pros
- Easy to use and intuitive user interface.
- Cost-effective for smaller development teams.
- Easy integration with Jira and Slack.
Cons
- Need to improve speed.
- The learning curve is steep.
Cost
Bitbucket is free for a small team of up to 5 members. Their Standard plan will cost you $3 per user per month, and the Premium plan costs $6 per user per month.
Image via Bitbucket
25. Noun Project
Noun Project is one of the best software development tools out there as you can leverage it to find icons for your project. These icons can be included in Photoshop, Sketch, Google Docs, Illustrator, and many more software solutions.
Key Features
- Noun Project Icon API helps create a visual experience for your applications.
- Find a relevant icon and place it in Google Slides and Google Docs.
- These icons are available for any Mac, Adobe, Google, and Microsoft software.
- 2 million royalty-free icons available with NounPro subscription.
Pros
- Huge variety of icons to choose from.
- The drag and drop feature makes adding icons easy.
- Easy communication with the help of images.
- Icons can be customized.
Cons
- Detailed ideas cannot be communicated with the help of images only.
- The meaning of images can be misinterpreted.
Cost
You can get a free version where you will get 100 icons free. NounPro subscription is available for $39.99 billed annually, for unlimited royalty-free icons.
Image via Noun Project
FAQs
Q1. What are software development tools?
A. Software development tools are those platforms that can help you develop, test, and launch your software solutions. They can simplify or even automate a lot of tasks to save your time.
Q2. What tools do developers use?
A. Here are the best tools that developers can use:
- Microsoft Visual Studio
- Xcode
- Firefox Developer Tools
- Facebook for Developers
- Chrome DevTools
- Oracle JDeveloper
- Android Developers
- NVIDIA Developer
- Zend Studio
- Bootstrap
Q3. What tools do front end developers use?
A. Some of the tools front end developers use are:
- Firefox Developer Tools
- Chrome DevTools
- Bootstrap
- Android Developers
- Microsoft Visual Studio
- NVIDIA Developer
- Zend Studio
- Xcode
Q4. Which software is best for coding?
A. The best software solutions for coding are:
- Microsoft Visual Studio
- Xcode
- Firefox Developer Tools
- Facebook for Developers
- Chrome DevTools
- Oracle JDeveloper
- Android Developers
- NVIDIA Developer
- Zend Studio
- Bootstrap
Q5. What are the most commonly used programming tools?
A. The most commonly used programming tools are:
- Chrome DevTools
- Firefox Developer Tools
- Xcode
- Microsoft Visual Studio
- Bootstrap
- Android Developers
- Oracle JDeveloper
- NVIDIA Developer
- Zend Studio
Which Developer Tool is Best?
The answer to that question depends on the specific needs of your business. But the 25 tools listed above are a great place to start.
Sometimes building a good quality computer program can be difficult if you don’t have the right software tools with you.
You end up spending endless time testing, debugging, and resolving bottlenecks. That’s why you need software development tools that can help you write your code faster and better.
The tools discussed in this post will help you save time and money, and you will find fewer bottlenecks to tackle.
Do you have any questions about the tools for developers mentioned above? Let us know in your comments below.




























Related Articles
What is Digital Marketing? Everything You Need to Know
Best Blogger Outreach Tool – 21 Tools to Minimize Your Outreach Efforts
33 Free Google Marketing Tools for Marketers and Developers
22 Best Online PR Tools to Build and Monitor Media Relations
Digital Marketing for Startups: The Strategies to Use in 2024